【swift】DropBoxAPIを使用して一覧を取得
概要
DropBoxAPIを使用して、一覧を取得します。
認証画面を表示
- DropBoxの認証画面を表示して認証します。
@IBAction private func moveSignIn(_ sender: Any) { // 認証されているかを判定します。 guard DropboxClientsManager.authorizedClient != nil else { // 認証されていない場合、DropBoxの認証をします。 signInDropbox() return } } private func signInDropbox() { let scopeRequest = ScopeRequest(scopeType: .user, // 表示する権限です。DropBoxDeveloperConsoleでチェックしたものを指定します。 scopes: ["files.metadata.write", "files.content.write"], includeGrantedScopes: false) DropboxClientsManager.authorizeFromControllerV2( UIApplication.shared, controller: self, loadingStatusDelegate: nil, openURL: { (url: URL) -> Void in UIApplication.shared.open(url) }, scopeRequest: scopeRequest ) }
- 実行すると認証画面が表示されます。

- 進めていくとDropBoxを使用するかどうかの画面が表示されます。
- Allowを押下すると呼び出し画面へ戻ります。

一覧の取得
private func getList() { // 認証があるか確認してDropboxClientを取得します。 guard let dropboxClient = DropboxClientsManager.authorizedClient else { return } // 指定したパスのファイル情報を取得します。 // この場合は一番上を指定してます。 let listFolders = dropboxClient.files.listFolder(path: "") listFolders.response { response, error in guard let result = response else { return } for entry in result.entries { // 格納されているFile情報が取れます。 if let file = entry as? SwiftyDropbox.Files.FileMetadata { file.name // ファイル名 file.size // ファイルサイズ file.pathDisplay // ファイルパス // その他ファイル情報が取れます。 } else if let folder = entry as? SwiftyDropbox.Files.FolderMetadata { folder.name // フォルダ名 folder.pathDisplay // フォルダパス // その他フォルダ情報が取れます。 } } } }
【swift】DropBoxのAPIを使用する。
DropBoxでAPIを使用する準備
- DropBoxDeveloperでappを作成
以下のページのcreate appボタンからappを開始します。
https://www.dropbox.com/developers/apps
以下の内容を入力しcreate appボタンで作成されます。

作成されたらapp keyをメモしておきましょう。
後で使用します。
Xcode設定
- Info.plistの編集
赤枠の値を入れてください
app keyもここで設定します。

- PodsでDoropBoxのライブラリを追加します。
Podfileには以下を設定します。
target 'プロジェクト名' do use_frameworks! pod 'SwiftyDropbox' end
pod installをします。
Alamofireも一緒に入りました。
>pod install Analyzing dependencies Downloading dependencies Installing Alamofire (5.4.4) Installing SwiftyDropbox (9.1.0) Generating Pods project Integrating client project Pod installation complete! There is 1 dependency from the Podfile and 2 total pods installed.
【swift】日付の計算方法
概要
日付の計算をします。
開発環境
/// 日付のいずれかの要素を加減算する /// - prameter component: 年月日等何を加減算するのか /// - prameter value: 加減算量 /// - return 加減算後の日付 private func calculateDate(component: Calendar.Component, value: Int) -> Date? { let date = Date() let afterDate = Calendar.current.date(byAdding: component, value: value, to: date) rreturn afterDate }
// 現在日付から5日後の日付を取得する。 let afterDate = calculateDate(component: .day, value: 5) print("現在日付:",Date()) print("計算結果:",afterDate!) 現在日付: 2023-01-24 07:56:03 +0000 計算結果: 2023-01-29 07:56:03 +0000
Calendar.Componentに何を設定したら良いか
| Calendar.Component | 内容 |
|---|---|
| .year | 年の加減算ができる |
| .month | 月の加減算ができる |
| .day | 日の加減算ができる |
| .weekday | .dayと同様の挙動 |
| .weekOfYear | 週の加減算ができる。 (valueを1にすると1週間後の日付が戻る) |
| .weekOfMonth | .weekOfYearと同様の挙動 |
| .hour | 時の加減算ができる |
| .minute | 分の加減算ができる |
| .second | 秒の加減算ができる |
【swift】UIViewにグラデーションを付ける。
概要
UIViewを使ってカラーグラデーションを表現します。
作成したレイヤーをサブレイヤーとして追加します。
開発環境
private func gradient(view: UIView) { // CAGradientLayerのオブジェクトのインスタンスを取得します。 let layer: CAGradientLayer = CAGradientLayer() // グラデーションする。2色を指定します。 let background1 = UIColor.lightText let background2 = UIColor.brown // レイヤーの範囲を指定します。 layer.frame.size = CGSize(width: view.bounds.maxX, height: 100) // レイヤーに色を指定します。 layer.colors = [background1.withAlphaComponent(1.0).cgColor, background2.withAlphaComponent(1.0).cgColor] // レイヤーの開始位置を指定します。 layer.startPoint = CGPoint(x: 0.0, y: 0.0) // レイヤーの終了位置を指定します。 layer.endPoint = CGPoint(x: 1.0, y: 0.0) view.layer.addSublayer(layer) }

【swift】UIViewを使って破線を表示する。
概要
UIViewを使って破線を表現します。
作成した破線レイヤーをサブレイヤーとして追加します。
開発環境
func drawDottedLine(view: UIView) { // CAShapeLayerのオブジェクトのインスタンスを取得します。 let sharpeLayer: CAShapeLayer = CAShapeLayer() // 波線に色を付けます。 sharpeLayer.strokeColor = UIColor.lightGray.cgColor // 厚さを設定します。 sharpeLayer.lineWidth = 1 // 波線のピッチを設定します。 sharpeLayer.lineDashPattern = [4, 4] // 追加するレイヤーの範囲を設定します。 let path: CGMutablePath = CGMutablePath() path.addLines(between: [CGPoint(x: view.bounds.minX, y: view.bounds.minY) , CGPoint(x: view.bounds.maxX, y: view.bounds.maxY)]) sharpeLayer.path = path view.layer.addSublayer(sharpeLayer) }

【swift】iOSシェア機能でファイルを受信する実装
概要
Gmail等に添付されているファイルをシェア機能と使って受取る実装です。
事前準備
- Gmail等シェアできるアプリが必要です。
Info.plistの設定
- TARGETのInfoから設定するとわかりやすいでしょう
直接設定しても反映されます。

- nameに適当な名前、Typesにファイルタイプを入れます。
ファイルタイプは受取りたいファイルの種別です。System-Declared Uniform Type Identifiersを参照してくださいIdentifier列の値を入れます。
developer.apple.com
- 例:テキストファイルはpublic.text、画像ファイル(png)はpublic.png等、複数設定することも可能です。
- またpublic.dataを設定することで全てのTypeを受けることが出来ます。

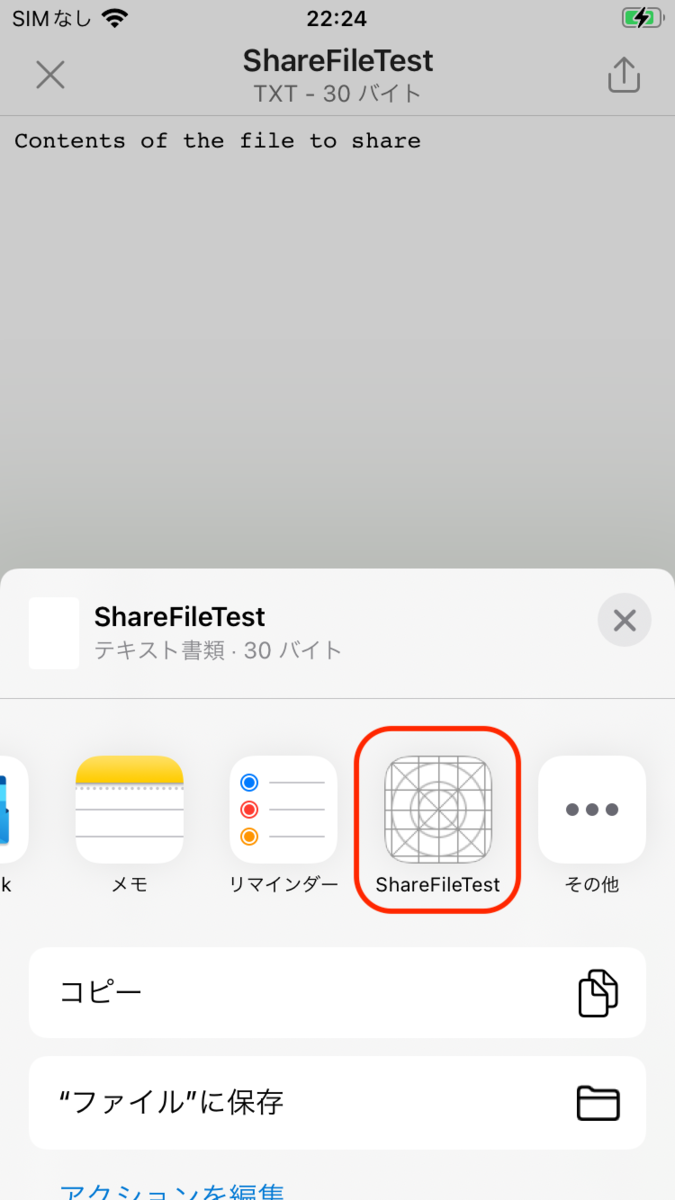
- 他のアプリからのシェア機能で現れました。
受信したファイルのURLの取得
- iOS13からはSceneDelegateで受け取ります。
- アプリが起動している時
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // アプリが起動している場合はこのメソッドで受ける // URLContextsにはいているURLが受信したファイルのURL let content = urlContexts.first let url = content?.url }
- アプリが起動していない
var urlContexts: Set<UIOpenURLContext>? func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { // アプリが起動していない時は起動時にここでシェアするファイルのURL取得する。 urlContexts = connectionOptions.urlContexts guard (scene as? UIWindowScene) != nil else { return } }
【swift】iOSでPush通知に画像表示する実装
NotificationServiceの実装
- TargetにNotification Service Extensionを追加するとデフォルトでNotificationService.swiftが出来上がります。
- NotificationService.swiftのdidReceiveに画像ダウンロードと設定を行うことで、受取ったPush通知に画像が表示されます。
- 取り出す要素名はJSONと同じにしなければならないので後述を参照してください
// プッシュ通知が届いたらこのメソッドにコールバックされます。 override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) { self.contentHandler = contentHandler bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent) // プッシュ通知のペイロードからUserInfo部分を取り出す if let attachment = request.content.userInfo["rpr_attachment"] as? [String: String] { // ペイロードに要素があれば取得 if let urlString = attachment["url"], let fileURL = URL(string: urlString), let type = attachment["type"] { // urlはファイルパス。typeは拡張子 // ペイロードのrpr_attachmentのurlからファイルをダウンロードする URLSession.shared.downloadTask(with: fileURL) { (location, response, error) in if let location = location { let fileName = UUID().uuidString + "." + type let tmpFile = "file://".appending(NSTemporaryDirectory()).appending(fileName) let tmpUrl = URL(string: tmpFile)! try? FileManager.default.moveItem(at: location, to: tmpUrl) if let attachment = try? UNNotificationAttachment(identifier: "IDENTIFIER", url: tmpUrl, options: nil) { self.bestAttemptContent?.attachments = [attachment] } } contentHandler(self.bestAttemptContent!) }.resume() } } else { contentHandler(self.bestAttemptContent!) } }
Push通知を試す。
- テストツール(こちらを使ってみました。)
- 各種設定値とカスタムJSONを設定してPushボタンで送信です。
最初は時間がかかるので少し待ってください

- 受取った通知に画像が出ました。
- 通知を下にドラッグすると画像を大きくすることが出来ます。